Since hugo and handlebar.js both use same template syntax, directly including the handlebar.js template in hugo will reslut hugo build error.
Here is the workaround on How to include Handlebar.js or any js templating library that use the same syntax as hugo templates.
In this snippet I have stored the data JSON format in Goode Rich Results for Question and Answer pages and render it using handelbar.js template on client side.
File name: <content_dir>/contact.md
<script id="jsonFAQ" type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "How to Track my order?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Go to My Account > My Orders. In this page Here you will find all the orders listed. Click on the Order Details, now you will be able to see order specific status, tracking ID and Track Order button (Note: Tracking ID and Track Order link will be available after the order is Shipped.)"
}
}, {
"@type": "Question",
"name": "Do you ship internationally?",
"acceptedAnswer": {
"@type": "Answer",
"text": "YES, It depends on the product, Please contact us for more details."
}
}, {
"@type": "Question",
"name": "Can you customize a product? (eg: cut to my requirement)",
"acceptedAnswer": {
"@type": "Answer",
"text":"YES, We do customization provided you can meet our MOQ (minimum order quantity). But for retail we cannot customize."
}
}
]
}
</script>
< handlebarsjs template="handelbarjs/faq.html" >
Filename: <theme_dir>/shortcodes/handlebarsjs.html
{{- $template := .Get "template" -}}
{{ if $template }}
{{ $local := resources.Get $template }}
{{ $local.Content | safeHTML}}
{{ end }}
Filename: <assets_dir>/handelbarjs/faq.html
<script src="//code.jquery.com/jquery-2.0.3.min.js"></script><!-- online jquery.js -->
<script src="//cdnjs.cloudflare.com/ajax/libs/handlebars.js/1.1.2/handlebars.min.js" ></script><!-- online handlebars.js-->
<!-- 1. Anchor -->
<div class="accordion" id="accordionFAQ">
Loading FAQ
</div>
<!-- 2. Template -->
<script id="handelbarTemplateFAQ" type="text/template">
<div class="accordion-item">
{{#each mainEntity}}
{{#with name}}
<h2 class="accordion-header" id="heading-FAQ{{@index}}">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseAnswer{{@index}}" aria-expanded="false" aria-controls="collapseAnswer{{@index}}">
{{this}}
</button>
</h2>
{{/with}}
{{#with acceptedAnswer}}
<div id="collapseAnswer{{@index}}" class="accordion-collapse collapse" aria-labelledby="heading-FAQ{{@index}}" data-bs-parent="#accordionFAQ">
<div class="accordion-body">
{{text}}
</div>
</div>
{{/with}}
{{/each}}
</div>
</script>
<script>
var firstLoad = true;
var loadFAQ = function (dataID, templateID, anchor) {
var data = JSON.parse($(dataID).html());
var template = $(templateID).html();
var output = Handlebars.compile(template)(data);
if(firstLoad) {
$(anchor).html("");
firstLoad = false;
}
$(anchor).append(output);
//console.log("handel bar");
//console.log(data);
}
//Fire once
//console.log("fire: handel bar");
loadFAQ('#jsonFAQ', '#handelbarTemplateFAQ', '#accordionFAQ');
</script>
Build hugo
$ hugo server --disableFastRender
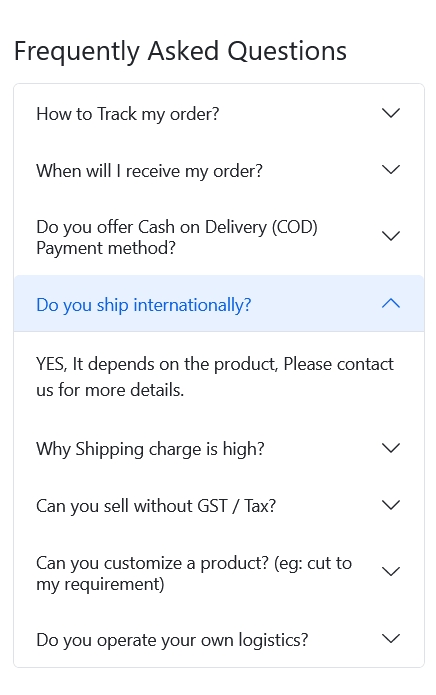
Result