Thunderbird has lots of customization option, In this guide learn how to customize Thunderbird Mail theme using CSS
Enable userChrome.css support in Thunderbird ➥
By default userChrome.css usage is disabled in Thunderbird Email. To enable userChrome.css in Thunderbird you need to set below config to true on in the Config Editor.
toolkit.legacyUserProfileCustomizations.stylesheets
Refer this page for how to access Config Editor from Thunderbird Preferences
Next create file chrome/userChrome.css in Thunderbird’s Profiles directory. To find your profile location follow this page
Use Browser Toolbox for editing userChrome.css ➥
Thunderbird has a inbuilt tool named Style Editor for editing userChrome.css, named Browser Toolbox’s Style Editor.
Here is how to launch and use Browser Toolbox’s Style Editor.
- Press Ctrl+Shift+Alt+I or from Menu Tools > Developer Tools > Developer Tool Box to bring up the Toolbox window. Confirm the security prompt.
- Click Style Editor in the top toolbar.
- In the list on the left, click userChrome.css (you may use filter to search).
- Edit it on the right and changes will be visible immediately.
- Click Save or Ctrl+S to keep the changes.
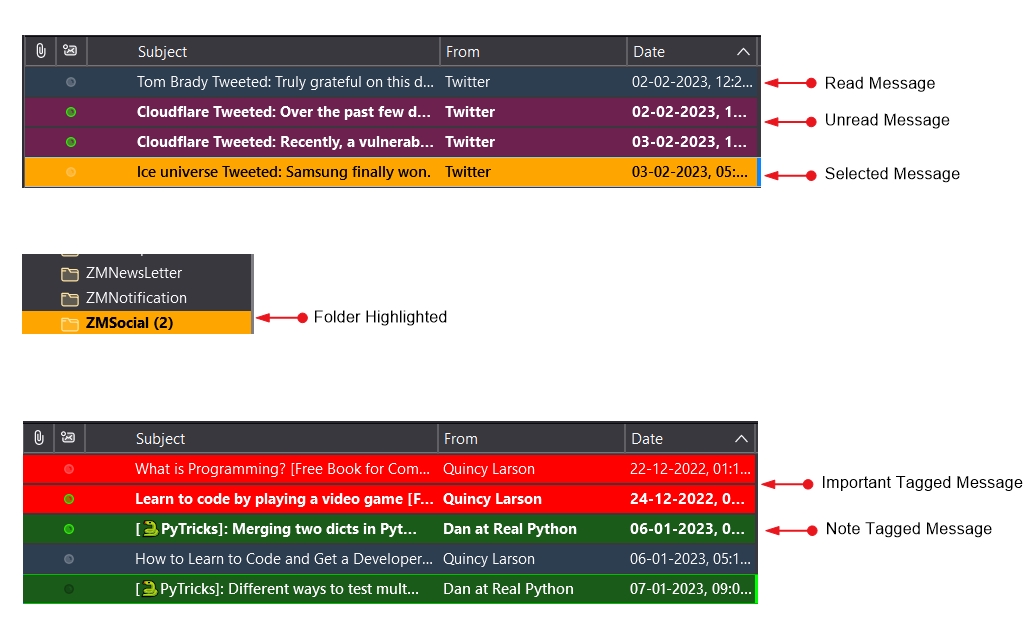
Customize the message's background & font color ➥
We will below function calls
for changing background-color: treechildren::-moz-tree-cell(status)
for changing font: treechildren::-moz-tree-cell-text(status)
status will be read, unread & selected indicating the message status.
/* Set the read message font & background color (dark grey bg/white font) */
treechildren::-moz-tree-cell(read) {
background-color: #2c3e50 !important;
}
treechildren::-moz-tree-cell-text(unread) {
color: #fff !important;
}
/* Set the unread message font & background color (violet bg/white font) */
treechildren::-moz-tree-cell(unread) {
background-color: #6D214F !important;
}
treechildren::-moz-tree-cell-text(unread) {
color: #fff !important;
}
/* Set the selected message font & background color (orange bg/black font) */
treechildren::-moz-tree-cell(selected) {
background-color: orange !important;
}
treechildren::-moz-tree-cell-text(selected) {
color: #000 !important;
font-weight: bold !important;
}
Highlight the background color of folder with unread messages ➥
/* Highlight the folder with new message */
/* Change background of the folder with unread message */
treechildren::-moz-tree-cell(hasUnreadMessages-true){
background-color: orange !important;
}
treechildren::-moz-tree-cell-text(hasUnreadMessages-true){
color: #000 !important;
}
How to customize the background color of tagged messages ➥
The default behavior of thuderbird’s Tagging will change only the font color, but here we will change its background instead.
Note on Tags: Thunderbird has 4 built-in tags (Important, Work, Personal and To Do). They are named as label1, label2, label3 & label4. So in the code you should use T_24label1 for label1 and so on. For custom tags: If a tag is named Note, then you should use Tnote
For convenience I delete all the tags and created 2 tags named as Important & Note (they can be called as Timportant & Tnote)
/* Change the background color of tagged messages */
/* Tag name: Important */
treechildren::-moz-tree-cell(Timportant) {
background-color: red !important;
}
treechildren::-moz-tree-cell-text(Timportant) {
color: #FFF !important;
}
/* Tag name: Note */
treechildren::-moz-tree-cell(Tnote) {
background-color: #1A5B1A !important;
}
treechildren::-moz-tree-cell-text(Tnote) {
color: #FFF !important;
}
Full userChrome.css ➥

@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/* set default namespace to XUL */
/* Set the read message font & background color (dark grey bg/white font) */
treechildren::-moz-tree-cell(read) {
background-color: #2c3e50 !important;
}
treechildren::-moz-tree-cell-text(unread) {
color: #fff !important;
}
/* Set the unread message font & background color (violet bg/white font) */
treechildren::-moz-tree-cell(unread) {
background-color: #6D214F !important;
}
treechildren::-moz-tree-cell-text(unread) {
color: #fff !important;
}
/* Set the selected message font & background color (orange bg/black font) */
treechildren::-moz-tree-cell(selected) {
background-color: orange !important;
}
treechildren::-moz-tree-cell-text(selected) {
color: #000 !important;
font-weight: bold !important;
}
/* Highlight the folder with new message */
/* Change background of the folder with unread message */
treechildren::-moz-tree-cell(hasUnreadMessages-true){
background-color: orange !important;
}
treechildren::-moz-tree-cell-text(hasUnreadMessages-true){
color: #000 !important;
}
/* Change the background color of tagged messages */
/* Tag name: Important */
treechildren::-moz-tree-cell(Timportant) {
background-color: red !important;
}
treechildren::-moz-tree-cell-text(Timportant) {
color: #FFF !important;
}
/* Tag name: Note */
treechildren::-moz-tree-cell(Tnote) {
background-color: #1A5B1A !important;
}
treechildren::-moz-tree-cell-text(Tnote) {
color: #FFF !important;
}
Refer documentation for more details on Browser Toolbox